Since Twitter is getting huge popularity these days, adding a cool
Retweet Button to your Blogger blog posts can easily get you some decent
amount of traffic and promote your content/products to large people in
quick time. If you have tons of followers, then you can easily milk
it.. ;)
So, here is how to add a nice Retweet button to your blogspot blog posts:
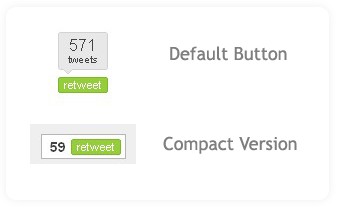
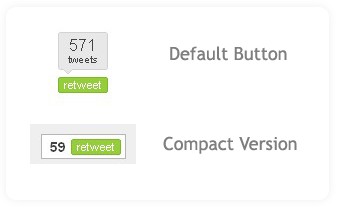
There are two versions of retweet buttons.. one is the default one (looks like digg button) and the other one is Compact version which can fit in small space..

The Code for the Default version is :
and for Compact version is :
Here is how to add them to your blogger post..
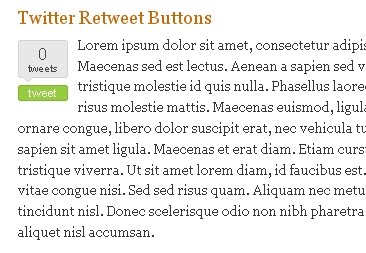
If you want it to the left side of blog post..

Find
And Paste this code BEFORE that line..
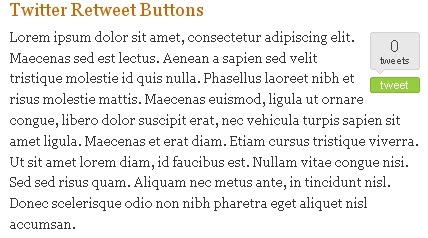
If you want it to the Right Side of post..

Find
Add this code BEFORE that line..
Note: In the above two cases, if you want Compact button instead of default style, Just simple replace the default style code with compact one (refer step 1)
Finally SAVE THE CHANGES!
So, here is how to add a nice Retweet button to your blogspot blog posts:
There are two versions of retweet buttons.. one is the default one (looks like digg button) and the other one is Compact version which can fit in small space..

The Code for the Default version is :
<script type="text/javascript">tweetmeme_url = '<data:post.url/>';</script><script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"> </script>
and for Compact version is :
<script type="text/javascript">tweetmeme_style = "compact";</script><script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script>
Here is how to add them to your blogger post..
If you want it to the left side of blog post..

Find
<data:post.body/>
And Paste this code BEFORE that line..
<div style="float:left;padding: 6px 10px 6px 0px;"><script type="text/javascript">tweetmeme_url = '<data:post.url/>';</script><script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"> </script></div>
If you want it to the Right Side of post..

Find
<data:post.body/>
Add this code BEFORE that line..
<div style="float:right;padding: 6px 0px 6px 6px;"><script type="text/javascript">tweetmeme_url = '<data:post.url/>';</script><script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"> </script></div>
Note: In the above two cases, if you want Compact button instead of default style, Just simple replace the default style code with compact one (refer step 1)
Finally SAVE THE CHANGES!



 Hi! I am P.Harikesh,founder of this blog.You can find many blogging tricks and tips in this blog.
Hi! I am P.Harikesh,founder of this blog.You can find many blogging tricks and tips in this blog.
thanks for share.
ReplyDelete