Blogger Threaded Comments. Finally Blogger has launched new
threaded comments. Threaded commenting should make it easier for you to
respond to individual comments. Blogger threaded comment system is only
two levels deep, meaning you can only reply to original comments, and
not to comment replies . But I guess it’s a good start. Let's wait for
new update from Blogger.
How To Enable Threaded Comments on Blogger / Blogspot
As mentioned on Blogger buzz official site, you have to setup your blog. “Blog Feed” set to “Full”, and are using “Embedded” comments, then you’re ready to start a discussion with your readers.Blogger New Interface
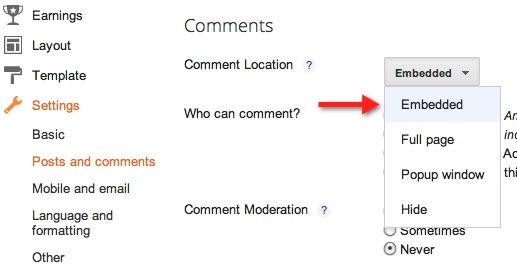
2. Go to Settings > Posts and Comments
3. Comment Location option set to Embedded

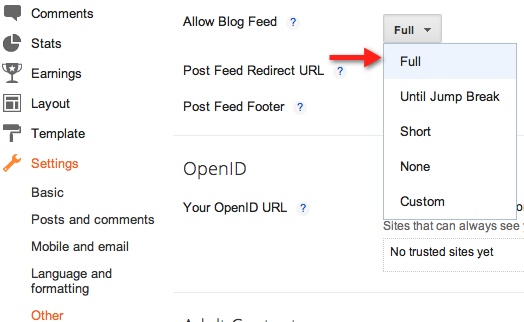
4. Go to Settings > Other
5. Allow Blog Feed option set to Full

Old Blogger Interface
1. Go to Dashboard, select your blog.
2. Go to Settings > Comments
3. Comment Form Placement option set to Embedded below post
3. Comment Form Placement option set to Embedded below post

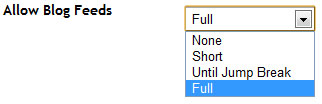
4. Go to Settings > Site Feed
5. Allow Blog Feed option set to Full

STILL NOT GETTING THREADED COMMENTS?
If sou still not getting threaded comments, let's two alternative method for Standard Templates and Custumized Templates.
Standard Templates
1. Go to Design > Edit HTML
2. Click on Revert widget templates to default link
You can do this step for Costumized Templates, but this will Discard the all Changes Widget and revert to Default.
Custumized Templates
1. Go to Template > Edit HTML
2. Click on Expand Widget Templates check box
3. Find the Following code
Still getting problem? Share your comment here!
3. Find the Following code
4. You will get two results. Replace both code with following code<b:if cond='data:blog.pageType == "static_page"'> <b:include data='post' name='comments'/> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:include data='post' name='comments'/> </b:if>
5. Save the Template!<b:if cond='data:blog.pageType == "static_page"'> <b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> b:include data='post' name='comments'/> </b:if> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> </b:if>
Still getting problem? Share your comment here!




 Hi! I am P.Harikesh,founder of this blog.You can find many blogging tricks and tips in this blog.
Hi! I am P.Harikesh,founder of this blog.You can find many blogging tricks and tips in this blog.
nice post
ReplyDeleteThanx
Delete