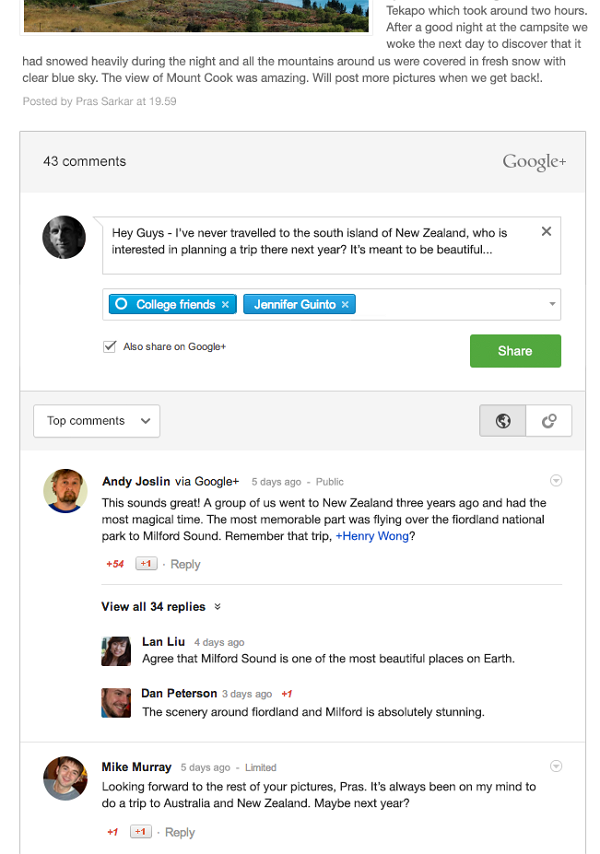
Google announced today that it brings Google+ comment box to Blogger blogs. Peoples who are using Google+ as their default instead of Blogger profile, they can add Google+ comments to their blogs. Google+ Comments look similar to traditional Blogger comments, but have some important differences. Check below to know important features of Google+ comments.

Features of Google+ Comments:
- When leaving a comment on a blog, you have an option to whether share that comment to Google+ or not.
- Google+ posts that link to blog posts will show up as a comment underneath those blog posts
- If comment is shared on Google+, all replies to the comment on the Google+ stream will show up in blog as a comment replies and vice versa.
- If a comment is not shared with the blog author, the blog author will not be able to see the comment in either location.
- As the author of a post, you’ll receive Google+ notifications when readers comment on or share your blog post.
- Google+ posts that link to blog posts will show up as a comment.
- You can view your blog and Google+ comments, all in one place.
- It will helps your readers to connect with their Google circles.
How to Add Google+ Comments:
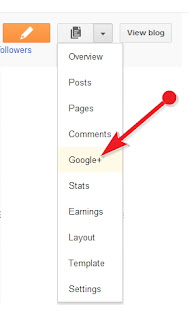
- Go to your Blogger dashboard
- Click on the small arrow then select Google+ in drop down menu (remember you should use Google+ as your default profile instead of Blogger profile)

- Tick mark on "Use Google+ Comments on this blog" check box
Incase Google+ comments are not working on your blog, don’t get terrified because you just need to tweak your template. Go to Blogger.com >> Template >> Edit HTML >> Format Template. Now within the template coding, search for <b:if cond='data:post.showThreadedComments'> and just below it paste the following coding. Once everything is done, save the template.
<div class='cmt_iframe_holder'
expr:data-href='data:post.canonicalUrl'
expr:data-viewtype='data:post.viewType'/>
Note: If you find "<b:if cond='data:post.showThreadedComments'>" code more than once ,you need to add the above code Before all those codes.!
That's all you have successfully enabled Google+comments to your blog, that allows you to use various features of Google+ comments.Share your experiences whether you liked the new comment box or not with me and others by commenting below.




 Hi! I am P.Harikesh,founder of this blog.You can find many blogging tricks and tips in this blog.
Hi! I am P.Harikesh,founder of this blog.You can find many blogging tricks and tips in this blog.
What if you don't have in your code?
ReplyDeleteAbout what code not adding your talking about.Plz tell me clearly.
DeleteI have guest authors for my blog..but whenever they are adding any new post the google plus comment is not showing up..its showing it only for posts posted by me. any way to fix it?
ReplyDeleteIf you added the additional codings that I have provided correctly the google+ comments will be shown to the guest author posts also.If you didnt get it add me as your admin i will fix it.
DeleteGreetings! Very helpful advice within this article! It's the little changes that produce the most important changes. Thanks for sharing!
ReplyDeletevideo conferencing
If you add before all the <b:if cond='data:post.showThreadedComments'> and still not working then make me your admin i will fix your problem
ReplyDeleteyou are so smart<<<<<<<<<<>>>>>>>
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete